




COOK FOR YOU
A smart recipe.
Tools used
XD, Figma, Photoshop
Role
Researcher, UX/UI Designer
Duration
Jan 2019- May 2019
Updated on Jan 2021 -Mar 2021
PROJECT OVERVIEW
A "cook for you" is a BA dissertation project that involved a conceptual cooking app. It has a feature that allows the user to create and share the recipe with others. The interesting function the app holds is its "recipe generating" feature where the ingredients they have in their real fridge can be input onto the virtual smart fridge and be used to create a new recipe.
MY CONTRIBUTION
Cook for you was the project that I worked on by my B.A dissertation project. My role in this project was to work on the "Design thinking" process to create an app suitable for the targeted user.
CHALLANGE
The web and the internet may not always provide the information they are looking for. The web-based search engine consists of various irrelevant information, hindering the chances of the user to find a trustworthy result (Sriramoju, 2017). This can impact the eating behavior of the people who are busy preparing a meal and depends on a web-based search for the recipe and instruction.
SOLUTION
MAIN FEATURES
To aid such a challenge this project was developed in an attempt to design a smart cookbook for healthful eaters, which generates a recipe by entering the readily available ingredients or search for the recipe with the various dietary requirements, allergies, calories intake, with an ability to create and share with millions via the social media. Therefore, this project will be user-oriented to help them make healthier food choices to support their busy lifestyle.
-
Create and post the recipe.
-
Filter their search for dietary and the allergen requirements
-
Use a smart fridge and create a new recipe with the help of artificial intelligence.
-
Connect with the other user and be updated with the new recipe.
PERSONA
About ANNA
Anna Purna is a student studying Computer Science. She works part-time at Pret-A-Manger 10 hrs a week. She rarely gets time to eat at home as she tends to be busy with her studies and work. She likes eating everything but meat.

ANNA PURNA
Barista at
Pret-A- Manger
25 years old
Vegetarian / Vegan, Music, internet, youtube
GOAL
-
Maintain healthy weight
-
Avoid fast food
-
Save time while searching for a recipe
-
Control wasting food
FRUSTRATION
-
Time-consuming to find a suitable recipe that matches her dietary need
-
No specific recipe to follow
-
Do not like left over foods.
PLATFORM
-
Social medias like facebook, instagram, twitter, tiktock.
-
Iphone 8+
USER FLOW
-
List of question will be asked to find recipe and people with similar interest.
-
Dietary needs
-
Allergen etc.
-
List of recipe post by people with the similar interest categorised with various speciality.
-
Details of calories, time take to cook,
-
Adjusting Serving
-
Ingredient
-
Recipe
-
Nutrient fact
-
Recipe post
-
Details of follower, following and number of post
-
Total number of likes and rating
-
Likes and comments
-
Edit allergen
-
List of post saved
-
App within app
-
User able to add item in the fridge, select and generate new recipe they can use or post.
Yes
No
TYPOGRAPHY AND COLOR
Avenir


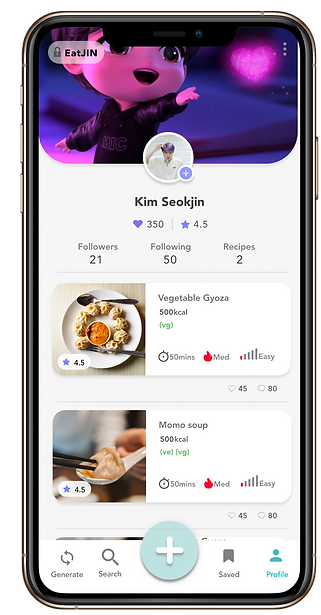
HI-FIDELITY PROTOTYPE











WHAT WOULD I DO DIFFERENTLY
Because of the limited time and resources, I was not able to complete all the phases of design thinking i.e the Usability testing. Doing the usability testing with the targeted user would have made the purposed app to be even better. So if we had the opportunity to push this even further, these are what I would do differently:
-
Test in a physical setting
-
Find out the bugs relating to the user experience and usability for the user satisfaction.
-
Change the design if required.
-
Accessibility Considerations